Mit dem Plugin FiboSearch lässt sich einem Online-Shop leicht eine AJAX-basierte Suchleiste hinzufügen, die Produkte in WordPress-/WooCommerce-Shops auf ihre Eigenschaften und Parameter hin durchsuchen kann. Es gibt einige mit FiboSearch kompatible Plugins, die dies erreichen, doch nicht immer ist es ratsam, diesen Weg zu gehen, da dadurch unter anderem der RAM stärker ausgelastet wird. Wer sich den Umgang mit PHP zutraut, kann eine elegantere Lösung über die functions.php fahren.
add_filter( 'dgwt/wcas/indexer/taxonomies', function ( $taxonomies ) {
$taxonomies[] = array(
'taxonomy' => 'product_brand1',
'labels' => array(
'name' => 'Brands',
'singular_name' => 'Brand',
),
'image_support' => true,
);
return $taxonomies;
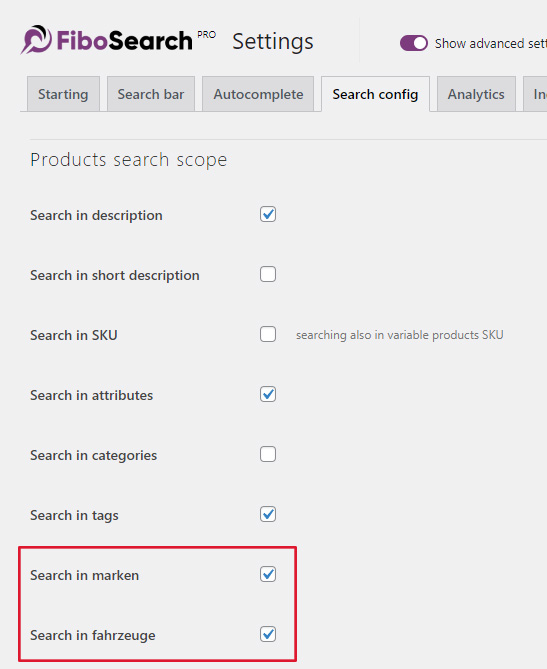
} );Das gezeigte Code-Snippet wird in functions.php eingefügt, wobei die Parameter „taxonomy“, „name“ und „singular_name“ ganz nach deinen individuellen Anforderungen ausgefüllt werden können. In diesem Fall fügen wir die Taxonomien „marken“ und „fahrzeuge“ hinzu, nach denen wir in unserem Shop über die Suchleiste suchen möchten. Sobald dieser Code eingefügt und gespeichert wurde, tauchen die beiden Taxonomien als auswählbare Option in FiboSearchu unter „Search config“ auf und können aktiviert werden.

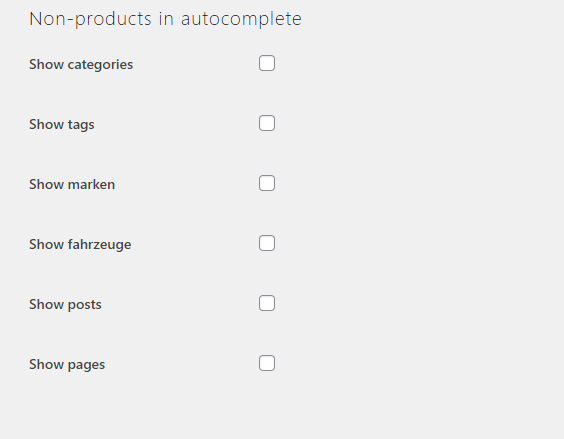
Wer das möchte, kann nun im Tab „Autocomplete“ unter „Non-products in autocomplete“ neben einigen vorgegebenen Optionen auch die angelegten Taxonomien in der Suche im Autocomplete anzeigen lassen, statt nur die Produkte des Shops.

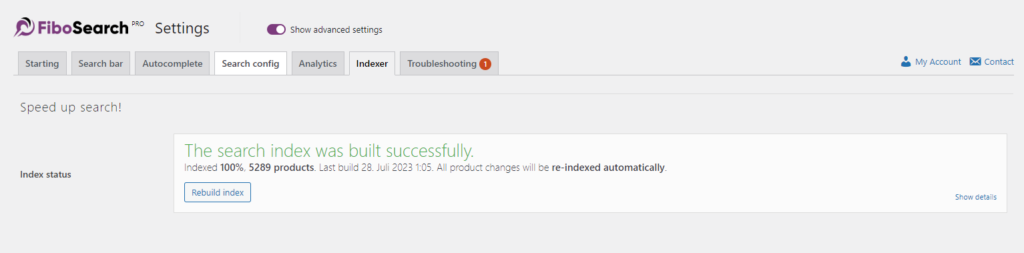
Zuletzt muss im Tab „Indexer“ nur noch der Index neu durchlaufen, damit die Suchleiste die neuen Einstellungen registriert und für Nutzer live anzeigt.


Hinterlasse einen Kommentar