Bei der Fülle an Plugins, die es mittlerweile für WordPress gibt, ist es unglaublich schwer geworden herauszufinden, welche man den wirklich benötigt.
Damit du deine Webseite nicht überfüllst haben wir dir hier die wichtigsten Plugins aufgelistet, die du in deiner Webseite integrieren solltest.
- WP Bakery/Elementor/Fusion Builder/Divi!
Diese Pagebuilder helfen dir beim verwalten deiner Inhalte. - All-in-One SEO
Erweitert deine WordPress Webseite um SEO Optionen. - Borlabs Cookie
Ermöglicht es dir deine WordPress Webseite Cookie-konform umzusetzen. - WP Rocket
Sorgt für schnellere Ladezeiten deiner Webseite. - WebP Express
Morderne Bildformate automatisch zur Verfügung stellen. - Redirection
Erstellt automatisch 301 Weiterleitungen für Beiträge und Seiten deren Permalinks du veränderst.
WP Bakery / Elementor / Avada Builder / Divi #
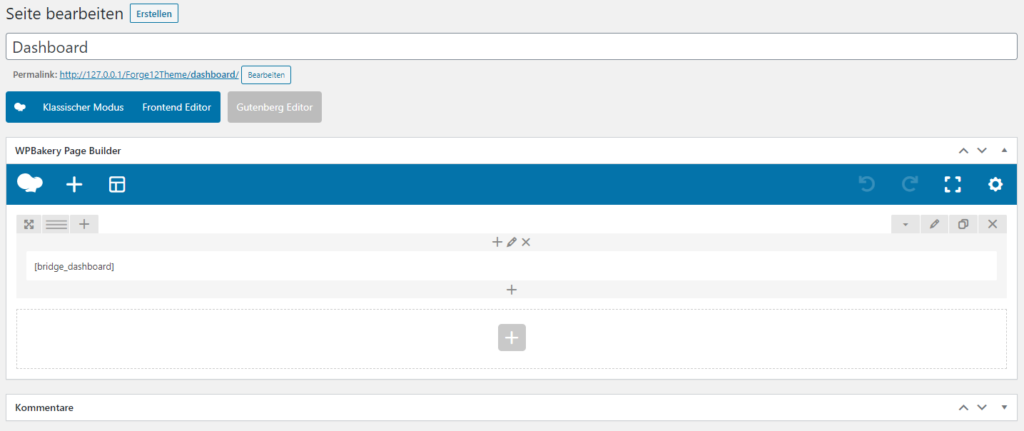
Ok, wenn man es genau nimmt, sind das ja bereits 4 Plugins – aber das hat auch einen einfachen Grund. Das sind sogenannte Pagebuilder. Sie ermöglichen es dir mittels Drag’n’Drop deine Seiten zu bearbeiten. Du benötigst natürlich nicht alle vier, sondern nur eines Davon. In der Regel kommen die Pagebuilder bereits zusammen mit dem Theme. Da diese aufeinander abgestimmt sein sollten.
Bevor es die Pagebuilder gab mussten die ganzen Designs noch mittels ACF (Advanced Custom Fields) oder eigener Entwicklung angepasst werden. Verschiedene Seiten wurden aufwendig über Templates erstellt und für die jeweilige Seite aktiviert. Individuelle Anpassungen waren damals nur begrenzt möglich.

Für den Laien war es daher trotz CMS aufwendig eine Webseite selbst zu pflegen. Die Pagebuilder sind im Grunde nichts anderes als eine angepasste Oberfläche, die das, was du einfügen möchtest, im Hintergrund in Shortcodes umwandeln.
Achtung: Pagebuilder verwenden Javascript, um dir die Funktionen zur Verfügung zu stellen. Javascript wird Clientseitig ausgeführt, sprich in deinem Browser. Um eine flüssige Darstellung zu gewährleisten, solltest du daher über ausreichend RAM verfügen (das dürfte in der heutigen Zeit eigentlich kein Problem mehr darstellen).

Von der Grundfunktion sind die Pagebuilder gleich aufgebaut, lediglich das Aussehen verändert sich.

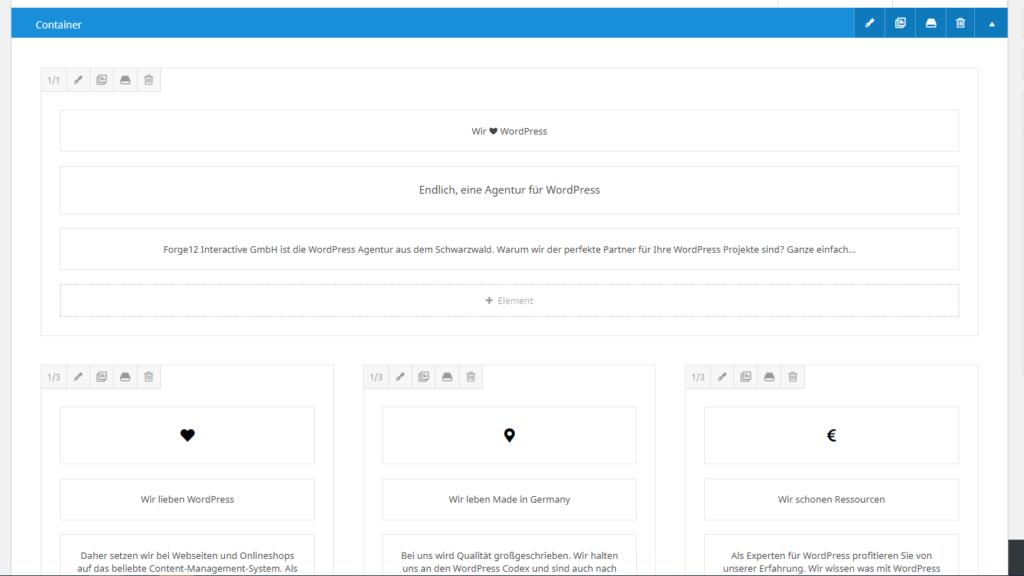
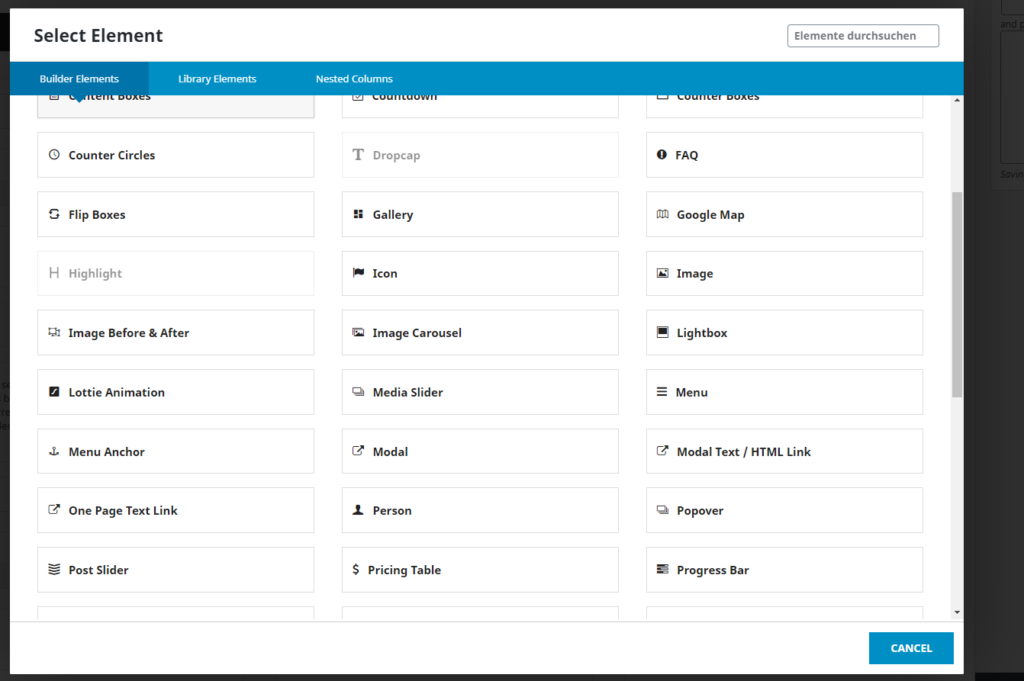
Abhängig vom Pagebuilder stehen dir bereits eine Auswahl an Komponenten zur Verfügung um deine Seite aufzubauen. Dazu zählen Text-Bausteine, Bilder, Videos, Überschriften und viele mehr. Du kannst also per Klick neue Inhalte auf deiner Seite einbinden.

Darüber hinaus kannst du Inhalte auch wiederverwenden und auf andere Seiten kopieren. Dadurch musst du nicht jedes Element neu erschaffen.
All in One SEO #
Mit dem Plugin All in One SEO erweiterst du deine Webseite um wichtige SEO Funktionen. Daher gehört es zu den Top 6 WordPress-Plugins in unserer Liste. Die wichtigsten Funktionen stehen dir hierbei bereits in der kostenlosen Variante zur Verfügung.

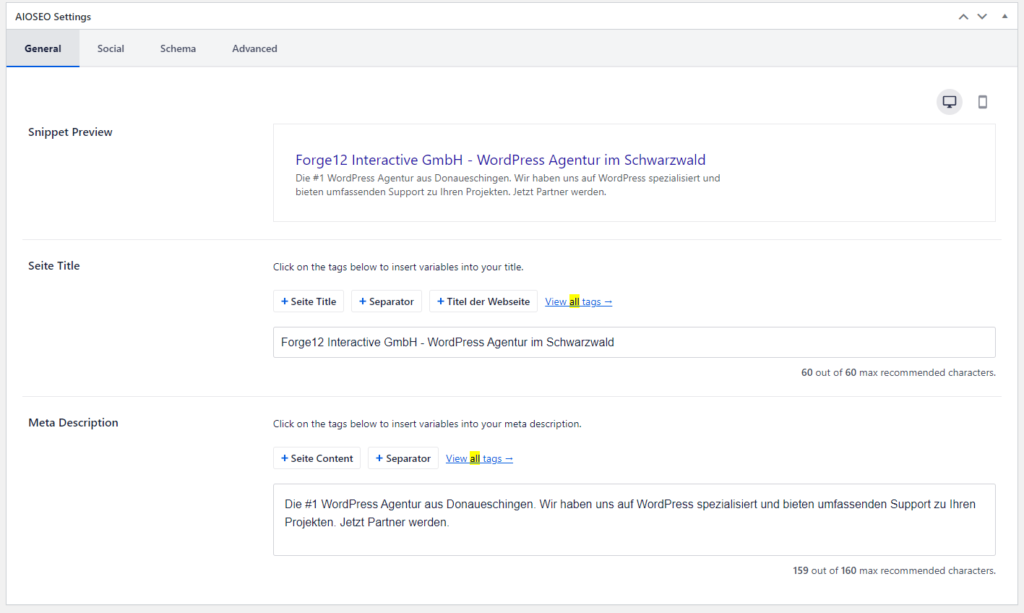
SEO ist unabdingbar um langfristig bei Google und Co. gefunden zu werden. Neben den Inhalten deiner Seite sowie der Keyword-Optimierung und der Struktur musst du auch die Meta-Titel, Meta-Description und Schemas angeben.
Dank All in One SEO stehen dir hierfür bei jeder Seite und jedem Beitrag die passenden Eingabefelder zur Verfügung.

Die Eingabemaske bietet dir darüber hinaus auch wichtige Hinweise an, falls deine Titel oder Beschreibung zu lang sind. Auch eine Vorschau wie dein Eintrag bei Suchmaschinen dargestellt wird, ist enthalten.
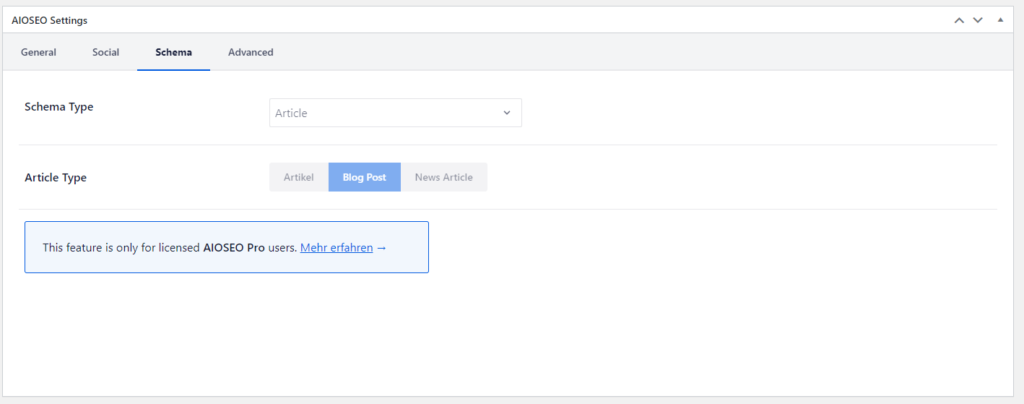
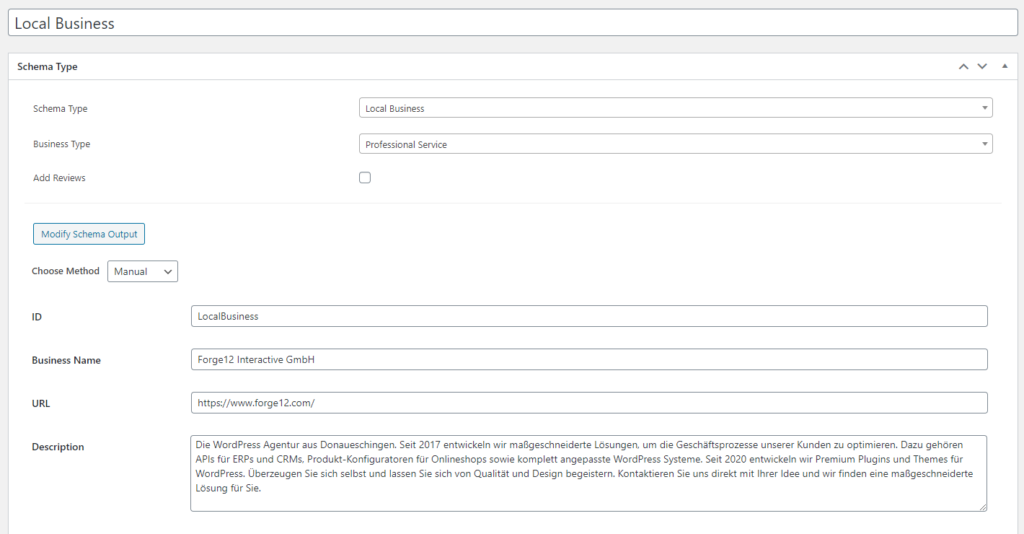
Neben den Metainformationen kannst du in der Premium-Version auch noch Informationen für das Schema hinterlegen.
Die Schemas ermöglichen es dir, dem Google-Bot weitere Informationen über deine Seite zu übermitteln. Diese helfen dabei, deine Seite besser einzuordnen. So kannst du zum Beispiel Rezepte als Rezepte, Tutorials als Tutorials und Artikel als Artikel definieren. Auch Angaben zu deiner Firma sind möglich.
Es erhöht also die Wahrscheinlichkeit das, wenn jemand nach einem Rezept sucht, auch deine Seite gelistet wird. Google versucht nämlich immer, dem Suchenden auch die passenden Seiten zur Verfügung zu stellen.

Falls du lieber bei einer kostenlosen Version bleiben möchtest, kannst du auch zum Plugin Schema & Structured Data for WP & AMP greifen. Das bietet dir ebenfalls die Möglichkeit die Schemas deiner Seite individuell anzupassen.

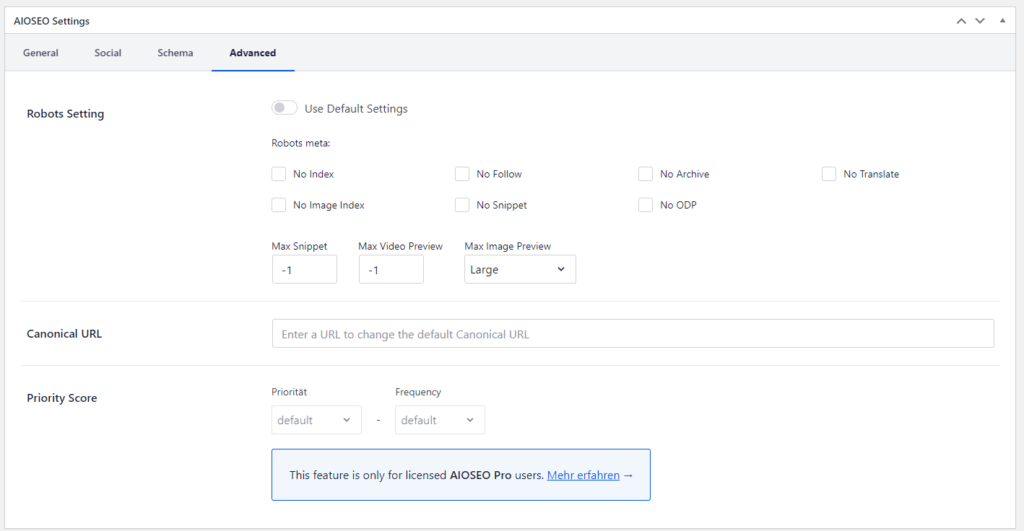
Ebenfalls enthalten ist die Möglichkeit, dem Suchmaschinen-Bot mitzuteilen, wie er mit der Seite umgehen soll. Das kannst du entweder global für alle Seiten definieren, oder auch hier wieder individuell für spezifische Seiten und Beiträge.

Möchtest du zum Beispiel dafür sorgen, dass dein Impressum und deine Datenschutzerklärung nicht bei Google erscheinen, dann kannst du hier einfach einen Haken bei No Index setzen.
Hinweis: Manche Bots – gerade die, die für Spam verantwortlich sind, ignorieren die Robots angaben. Seriöse Anbieter, wie Google und Bing verwenden diese jedoch. Möchtest du daher sicherstellen, dass eine Seite nicht aufgerufen werden kann, solltest du diese mit einem Passwort schützen.
Das wichtigste Feature kommt natürlich zum Schluss, die Sitemap. All In One SEO erstellt für dich ebenfalls eine Sitemap.xml Datei die du dann bei Google und Co. einreichen kannst.
Die Sitemap dient als Inhaltsverzeichnis für den Suchmaschinen-Bot. Damit kannst du sicherstellen, dass auch Seiten möglichst schnell indexiert werden. Andernfalls kann es sein, das deine Seite erst nach Monaten oder Jahren bei Google auftaucht.
Es ist daher ratsam, bei der Google Search Console die Sitemap einzutragen. Falls du noch gar nicht bei der Google Search Console angemeldet bist, solltest du das schleunigst nachholen.
Borlabs Cookie #
Seit dem 28.05.2020 hat der BGH die Cookie Opt-In Pflicht bestätigt (Hier geht es zur Pressemitteilung).
Was bedeutet das nun für einen Webseitenbetreiber? Ganz einfach, bevor Cookies gesetzt werden dürfen, muss der Besucher dem Zustimmen. Ob das nun für essenzielle Cookies gilt oder nur für Marketing/Tracking-Cookies lässt sich schwer einschätzen.
Im Zweifel sollte man alle Cookies via Cookie Opt-In angeben.
Borlabs Cookie ist zwar ein Premium Plugin (kostenpflichtig), dafür lässt sich dieses nach Belieben konfigurieren und gestalten.

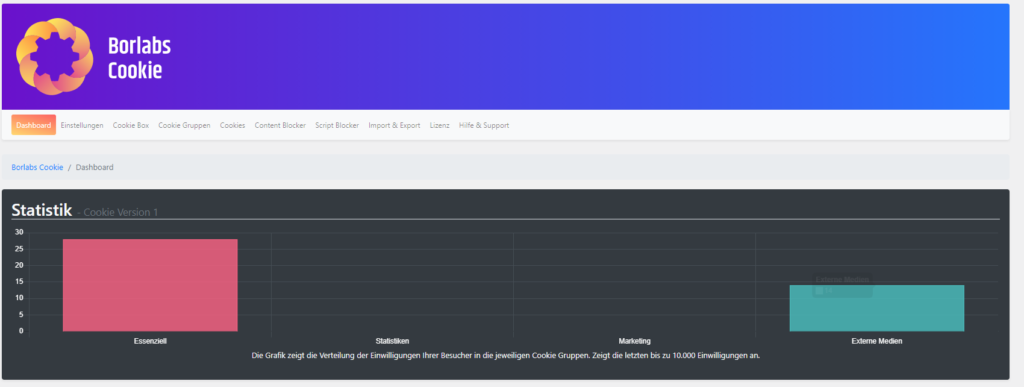
Über das Dashboard lässt sich auch schnell nachvollziehen welche Besucher welche Cookie Gruppen akzeptiert haben.
Essenzielle Cookies
Hierzu zählen Cookies, die für den Betrieb der Webseite benötigt werden. Dabei handelt es sich z.B. um Sessions, Informationen für den Login.
Statistiken
Das sind Cookies die das Verhalten von Besuchern tracken. Hierzu zählen unter anderem Google Analytics und Matomo.
Marketing
In dieser Gruppe finden sich z.B. Cookies die via Google Ads (früher AdWords) gesetzt werden. Also unter anderem die, welche für das Einblenden von individueller Werbung verwendet werden.
Vorlagen #
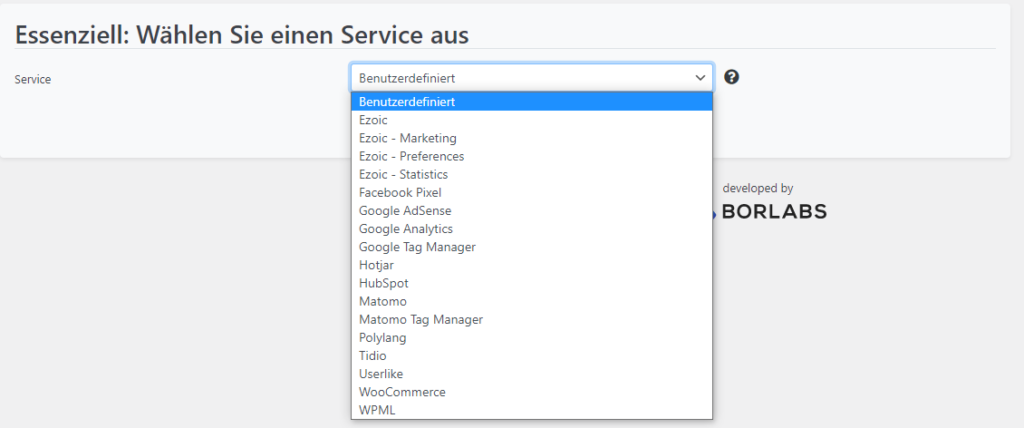
Für die gängigsten Varianten bietet Borlabs Cookie zudem Vorlagen an.

Nach dem Auswählen werden bereits die wichtigsten Informationen. Bei Google Analytics bzw. Google Tag Manager muss dann lediglich noch der Property angegeben werden.
Externe Medien wie iFrames werden automatisch von Borlabs Cookie erkannt und mit einem Opt-in belegt. Und für alle Plugins, die noch nicht an Borlabs Cookie angepasst wurden, gibt es den Script-Blocker. Dieser ermöglicht es, individuelle Skripte zu suchen und zu blockieren. Erst nach dem Opt-in werden diese dann geladen.
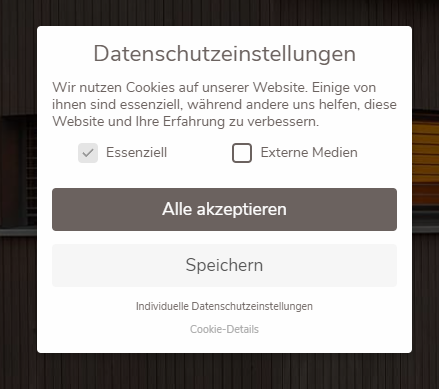
Individuelles Design #
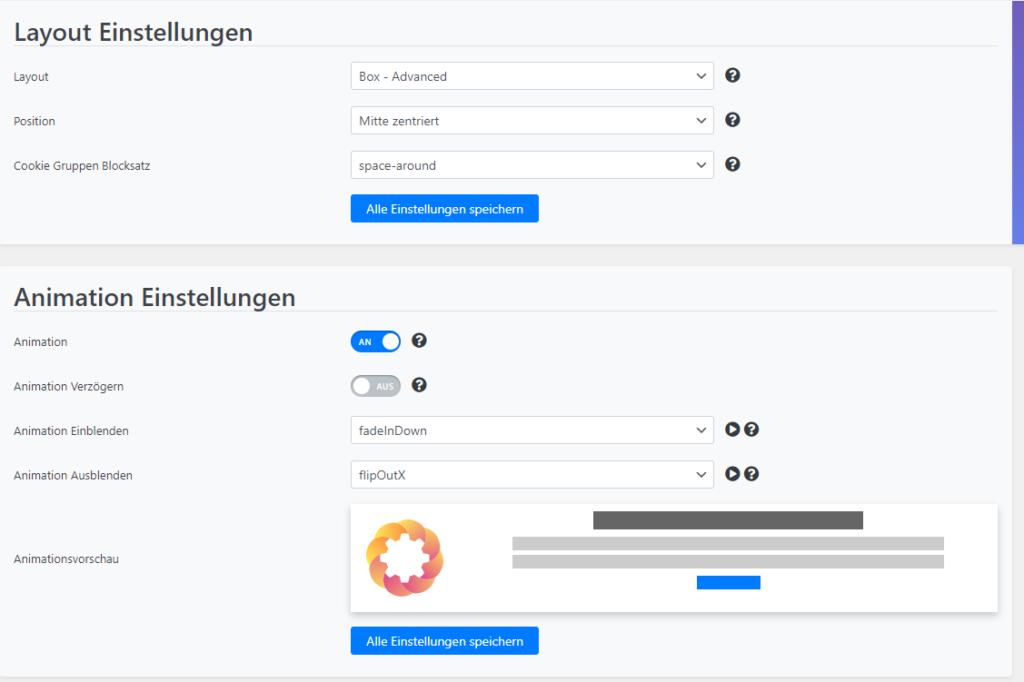
Auch die Darstellung des Cookie Opt-ins im Frontend kann an Ihr Unternehmen angepasst werden. Über die Oberfläche kannst du nach Belieben die Farben, Texte und Animationen anpassen.

Ohne große Arbeit kannst du die Darstellung damit an deine Webseite anpassen.

Wie finde ich heraus welche Cookies gesetzt werden? #
Gute Frage, das lässt sich ganz leicht realisieren. Dein Browser (Chrome, Firefox, Safari) verfügt über eine Entwickler-Konsole (DevTools). In Chrome kannst du diese beispielsweise durch das Betätigen der F12 Taste auf deiner Tastatur öffnen. Wechsel also zunächst auf deine Webseite. Sobald diese fertig geladen hat, kannst du die Konsole öffnen.

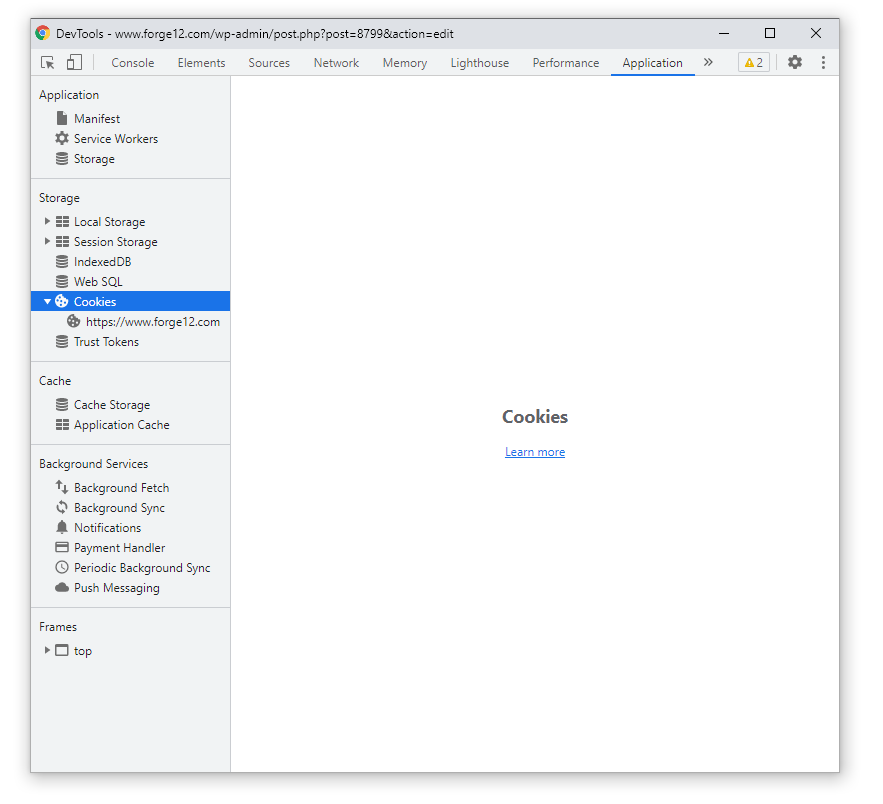
Das ganze sieht dann ungefähr wie oben aus. Dir stehen dann diverse Reiter zur Verfügung darunter z.B. Console, Elements und Application. Für die Cookie-Informationen müssen wir in den Reiter Application wechseln.

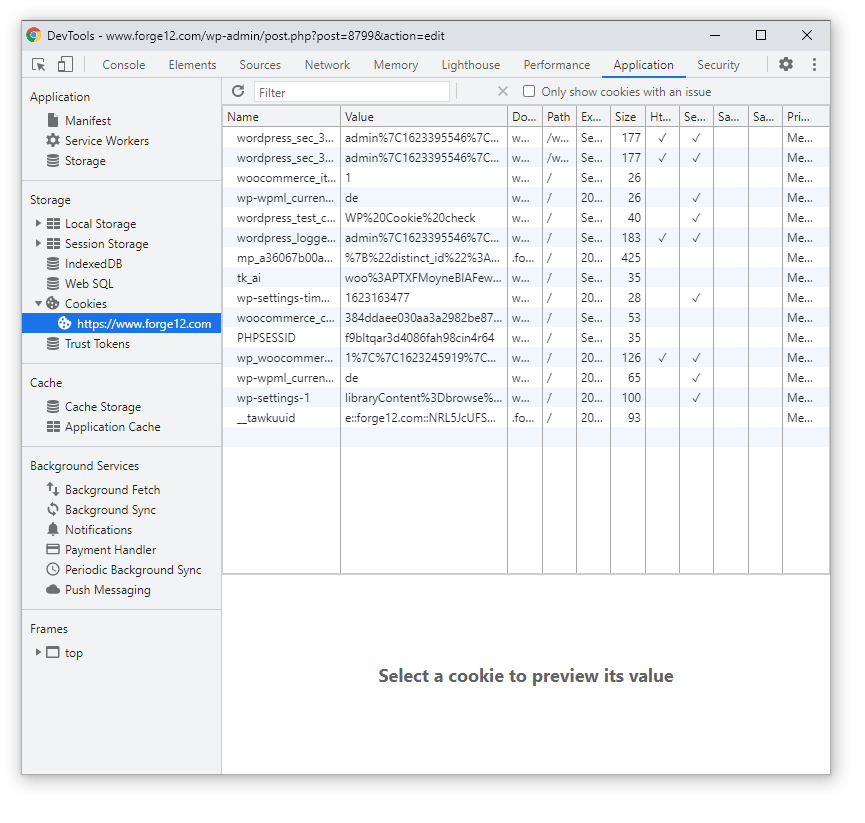
Auf der Linken Seite findest du dann den Reiter Cookies und darunter müsste sich dann deine Domain befinden. Klicke darauf.

Dort findest du nun alle Cookies die durch deine Webseite gesetzt werden. All diese Cookies solltest du nun in dein Opt-in aufnehmen.
WP Rocket #
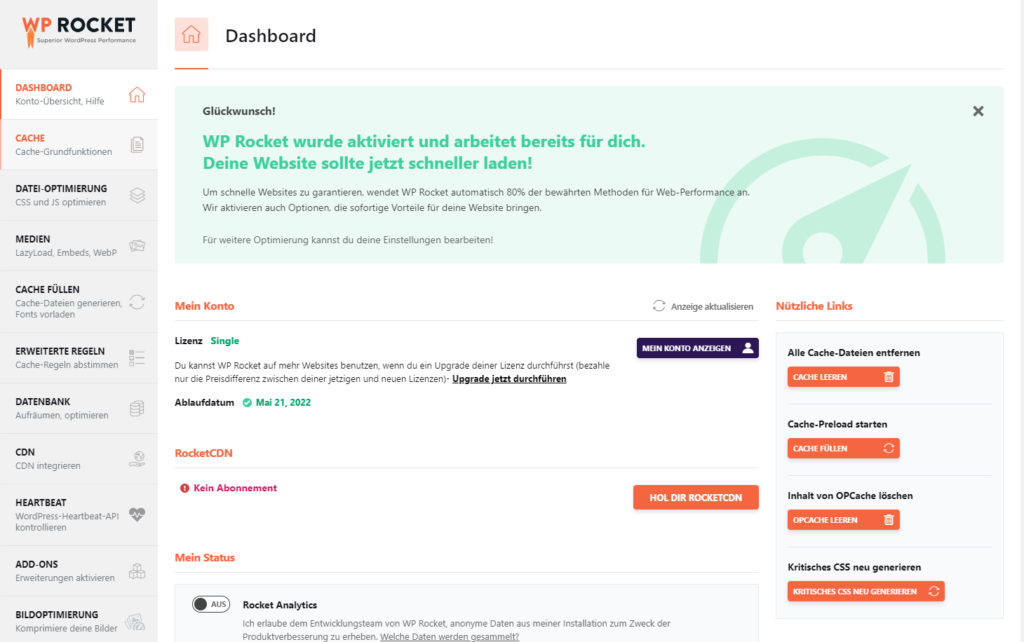
Mithilfe von WP Rocket beschleunigst du die Ladezeiten deiner Webseite. Es handelt sich um ein Premium Caching-Plugin. Warum Ladezeiten wichtiger sind als zuvor?
Mitte Juni 2021 werden für Google die Core Web Vitals als Rankingfaktor scharf geschaltet. Die Ladezeit deiner Webseite wirkt sich somit auf deine Platzierung aus.
Wie deine Seite in Bezug auf die Core Web Vitals abschließt, kannst du über den Google PageSpeed Test herausfinden.

Bereits mit wenigen Klicks kannst du hier deine Webseite anpassen.
Datei-Optimierung #
Zunächst einmal solltest du in der Datei Optimierung darauf achten das die folgenden Checkboxen gesetzt wurden:
- CSS minifizieren
- CSS-Darstellung optimieren
- JavaScript minifizieren
- JavaScript verzögert laden
- JavaScript-Ausführung verzögern
Falls du noch bei einem Hosting bist, das HTTP1.1 verwendet, solltest du zudem die Checkboxen aktivieren:
- CSS zusammenfassen
- JavaScript minifizieren
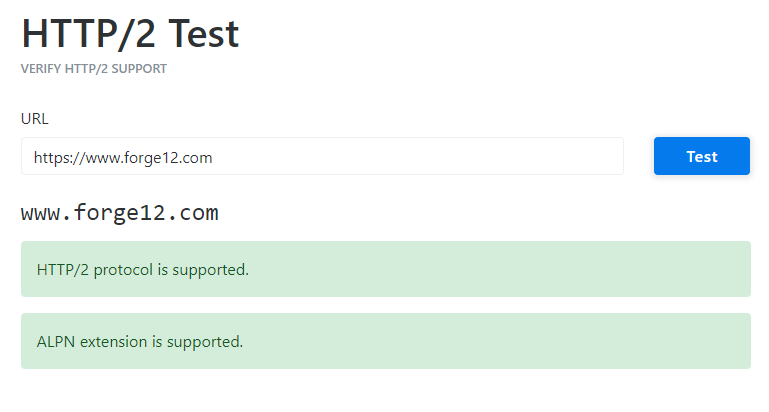
Herausfinden welche Version du verwendest, kannst du einfach über keydcn.

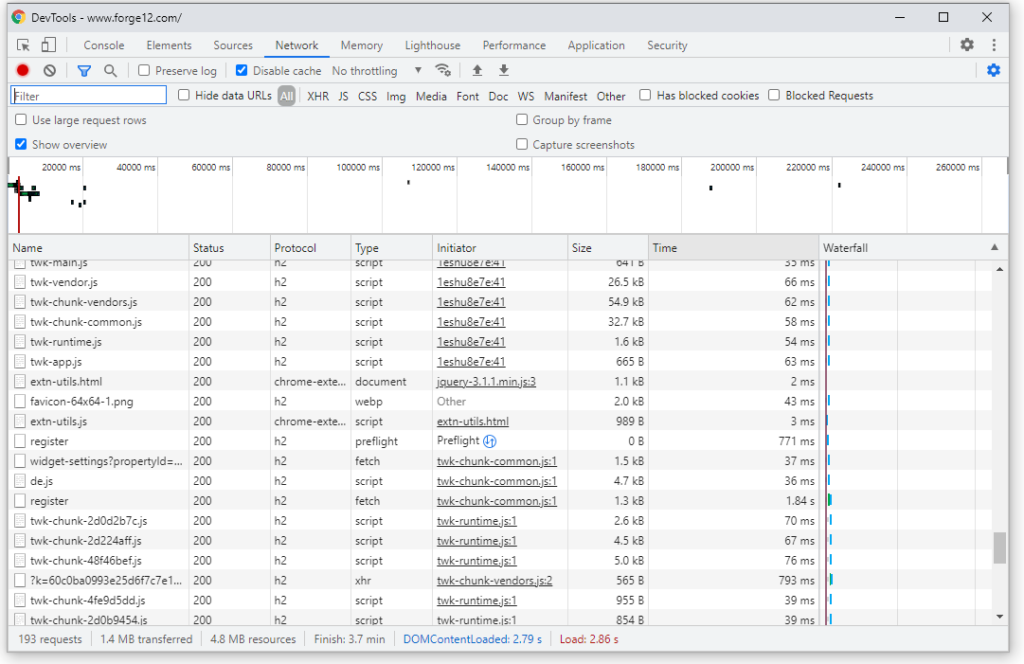
Alternativ kannst du es auch in deinem Browser testen. Wechsel hierzu einfach auf deine Webseite und öffne die Entwicklungskonsole (F12 bei Chrome).
Springe zum Reiter Netzwerk und lade die Seite anschließend neu.

In der Spalte Protocol siehst du nun ob HTTP/1.1 oder h2 verwendet wird. h2 steht hierbei für HTTP/2.
Falls bei dir noch http1.1 aktiviert ist, solltest du mit deinem Webhoster sprechen oder ggf. deinen Webhoster wechseln.
Über HTTP/2 können mehrere Daten parallel geladen werden (multiplexing). Bei HTTP/1.1 wird für jede Datei eine TCP Verbindung benötigt.
Du solltest also unbedingt HTTP/2 verwenden. Damit deine Seite möglichst schnell geladen wird.
Medien #
Als Nächstes solltest du dich um die Medien kümmern. Hierzu zählen Bilder, Videos und iFrames.
Falls du noch kein LazyLoad verwendest, solltest du es hierüber aktivieren. Sicherheitshalber solltest du das aber zunächst prüfen. Falls dein Theme oder ein anderes Plugin bereits LazyLoad aktiviert hat, brauchst du es hier nicht nochmal zu aktivieren.
LazyLoad sorgt dafür, das Bilder verzögert geladen werden wenn diese in den sichtbaren Bereich des Browsers gelangen.
Wichtig: LazyLoad wird auf alle Bilder angewendet, also auch auf dein Logo. Das solltest du jedoch deaktivieren. Das wirkt sich auch auf den FCP Wert deiner Core Web Vitals aus.
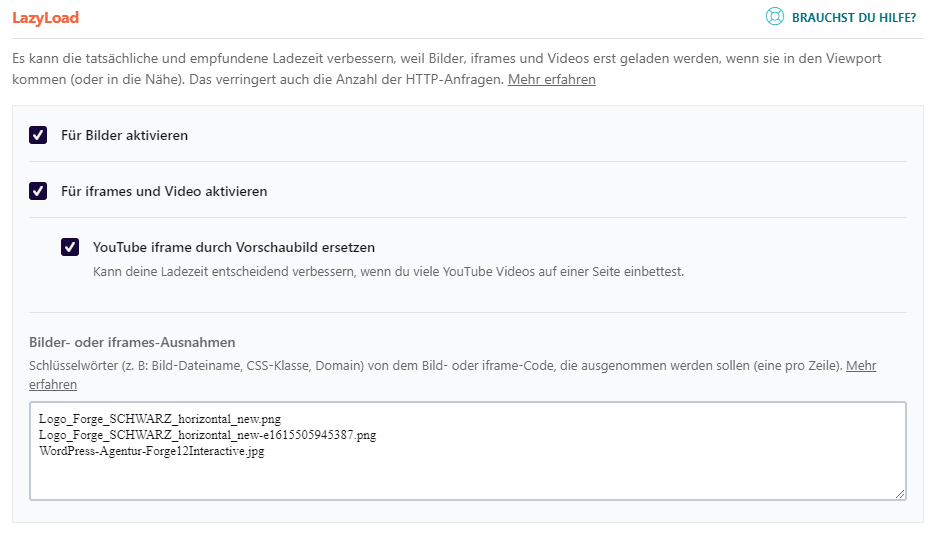
Einzelne Bilder kannst du vom LazyLoad ausnehmen, indem du diese unter Bilder- oder iframes-Ausnahmen hinzufügst.

Aktivieren solltest du bei den Medien folgende Optionen:
- Für Bilder aktivieren
- Für iFrames und Videos aktivieren
- YouTube iFrame durch Vorschaubild ersetzen.
- Fehlende Bildabmessungen hinzufügen
- WordPress-Embeds deaktivieren
- WebP-Caching aktivieren
Das sind alles Quick-Wins die du ohne großen Aufwand realisieren kannst.
WebP Express #
Kennst du schon das neue Bild Format WebP? Nicht? Dann solltest du jetzt weiterlesen.
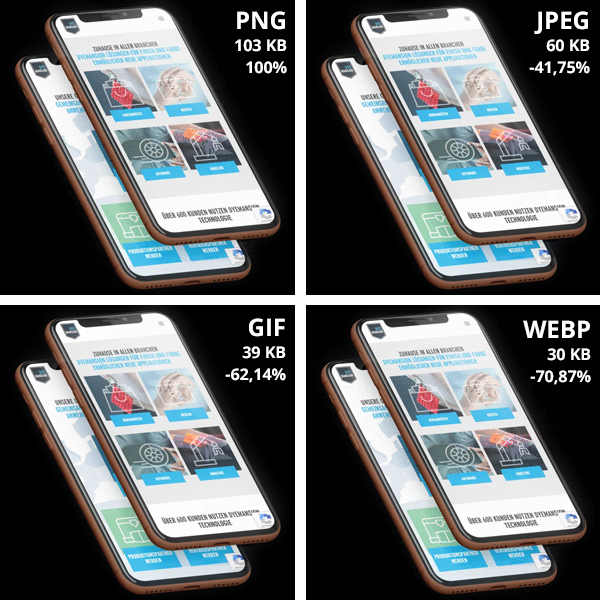
WebP ist ein neues Grafikformat das es ermöglicht, Bilder noch kleiner als bisher möglich zu speichern. Gerade im Web also extrem hilfreich um schnelle Ladezeiten auch mit großen Bildern zu ermöglichen.
Schau mal wie viel du allein durch das Ändern des Grafikformates an Speicherplatz sparen könntest:

Wenn du nur 10 Bilder auf deiner Seite hast kannst du ohne Probleme 50% der Seitengröße einsparen.
Das Problem ist jedoch, das noch nicht alle Browser WebP Formate unterstützen. Daher solltest du das WebP Express Plugin verwenden.
Es erstellt automatisch Kopien deiner Bilder im WebP Format (JPEG und PNG). Beim Öffnen deiner Webseite überprüft das Plugin ob der Browser WebP Formate unterstützt und entscheid anhand dessen, welches Grafikformat geladen wird.
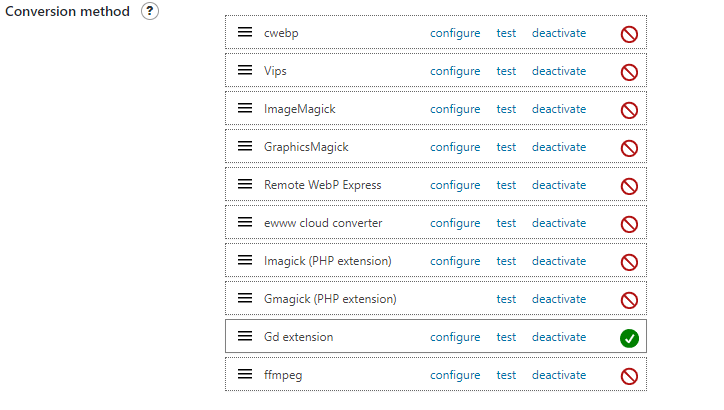
Einfacher geht es eigentlich gar nicht mehr. Damit das ganze funktioniert muss jedoch dein Webhoster eine Bibliothek für Bildbearbeitung aktiviert haben.

Denn dein Server muss die Konvertierung der Bilder übernehmen. Hierfür steht dir jedoch auch eine Auswahl zur Verfügung. Ansonsten am besten einmal bei deinem Webhoster nachfragen.
Redirection #
Ein kleines aber feines Tool das dir viel Arbeit abnimmt. Wir kennen es, eine Webseite ist bereits lange Online und du möchtest endlich mal Aufräumen oder aber es ändert sich etwas an der Linkstruktur.
Wie ärgerlich wäre es, wenn deine ganzen Links, die Google indexiert hat, plötzlich weg wären? Und das nur, weil du vergessen hast eine 301 Umleitung auf die neue Seite einzurichten?
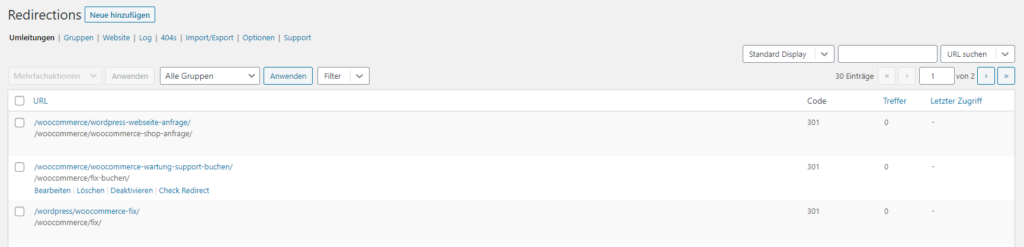
Damit dir das nicht mehr passieren kann, verwendest du in Zukunft am besten Redirection. Das Plugin überwacht auf Wunsch Veränderungen an den Permalinks und erzeugt automatisch eine 301 Weiterleitung.

Zusätzlich dazu kannst du auch Weiterleitungen manuell hinzufügen. Ganz nützlich, wenn du Seiten immer mal wieder temporär für Aktionen aktivieren möchtest.
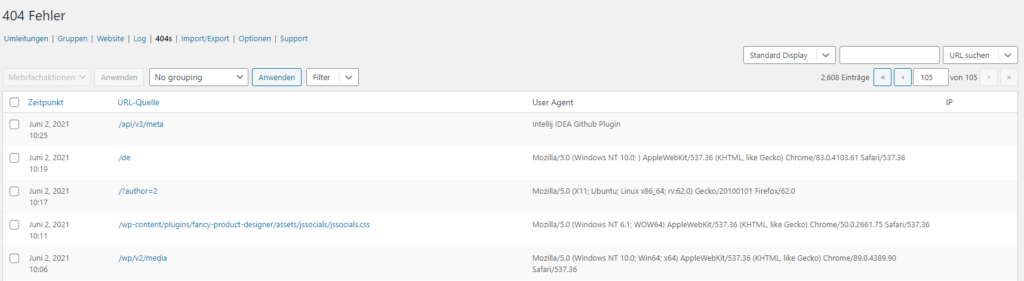
Und als extra bekommst du ein 404 Log. Hier kannst du jederzeit nachvollziehen welcher Aufruf einen 404 Fehler erzeugt hat.

Fazit #
So, das waren unsere Top 6 WordPress-Plugins 2021. Was sind für euch die wichtigsten Plugins, die man nicht vergessen darf?

Hinterlasse einen Kommentar